Portal Pages Builder: Your No-Code Digital Lending Portal

DigiFi’s goal is to make portal setup as flexible and fast as possible enabling every user to create their own borrower portal that works seamlessly with DigiFi, ensuring top-notch service for their clients.
With that in mind, we’re excited to announce a major enhancement to our standard digital lending portals: the Portal Pages Builder! We're excited to guide you through what the Pages Builder is all about, why it's essential and how to make the most of it. Let's dive in!
Understanding the Portal Pages Builder
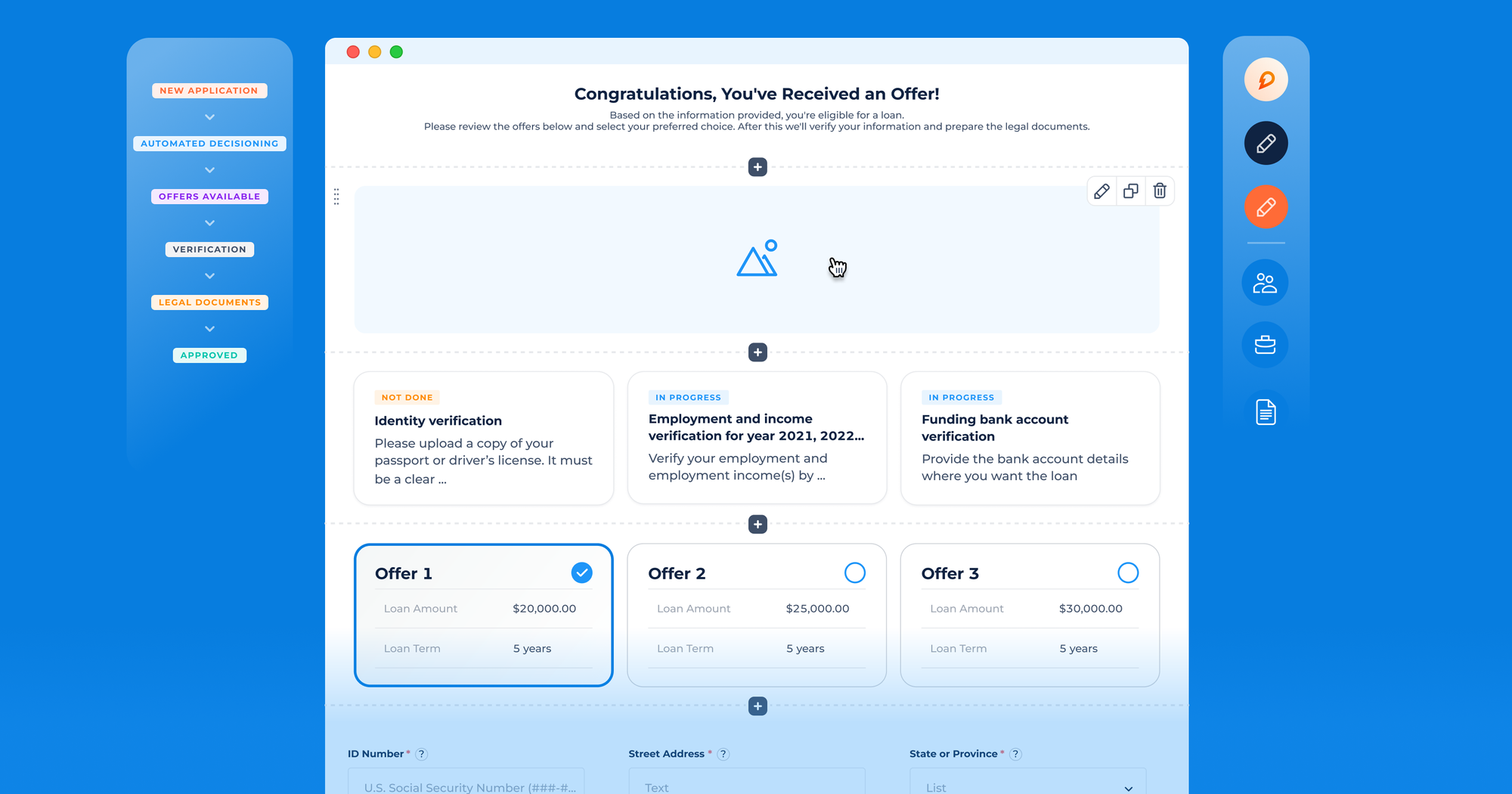
DigiFi’s Portal Pages Builder is a no-code constructor tool designed to let you create and customize a web-based digital lending flow, with the ability to easily adjust the appearance and functionality of the borrower lending experience. With intuitive drag-and-drop functionality, users can interact with this tool to configure page elements to suit specific needs, enabling the creation of high-quality and personalized portal pages without complexity. The pages are linked to your workflow statuses in the DigiFi LOS, so that the pages appear to the borrower in accordance with your custom workflow. Once users launch a Standard Borrower Portal within DigiFi, these pages become an integral part of the portal, offering borrowers a user-friendly platform to navigate and engage with.

Exploring the Elements of the Builder
DigiFi’s Pages Builder currently offers nine types of elements, each designed to be incredibly easy to use. Let's now take a closer look at each one:
Header Text: Used to write the main page title. Use it to grab users' attention and indicate the page’s topic.
Sub-Header Text: Used for sub-headers, if needed. This element can help organize information on the page and make it more readable.
Body Text: Used for placing text blocks on the page. Here, you can present detailed information, instructions for the borrowers, and more.
Offer Selection: Designed to present borrowers with loan offer(s) that they can choose between. With this element, you can fully customize the content of the offers presented, tailoring them to suit the specific needs and preferences of borrowers.
Tasks: This element is integrated with the existing tasks functionality in DigiFi, allowing users to assign tasks to borrowers for visibility on the portal. Borrowers can then access and interact with these tasks, providing necessary information, uploading documents, and leaving comments as required.
Data Input: This element facilitates information collection by enabling you to add custom input forms to the page. You can effortlessly design forms tailored to your specific requirements, whether they include mandatory or optional fields. Additionally, you have the flexibility to add tooltips to fields and sections, providing borrowers with clear guidance and ensuring clarity throughout the form completion process.
Button: The button element is critical in that it enables data submission and the triggering of automated workflows within DigiFi. By associating the button with an automated workflow, you can efficiently manage tasks, run decision strategies, send notifications, and update the workflow status (and thus the page the borrower sees on the portal).
Image: This allows the addition of visual content to borrower portal pages, enhancing their overall appearance and user experience.
Divider: the element provides a simple yet effective way to visually separate content. It helps improve readability and organization by creating clear divisions between sections of content.
Conclusion
DigiFi’s Portal Pages Builder provides an intuitive and adaptable tool for creating a digital lending portal that is integrated with the DigiFi LOS - all without needing to write any code. With its range of essential elements, users can create personalized and efficient portals to elevate borrower experiences.
Looking ahead, we're excited to share real-world use cases demonstrating the Portal Pages Builder's effectiveness in setting up portals. Stay tuned!