Interactive Design: New Features for Borrower & Intermediary Portals

The latest release of the DigiFi platform introduces two powerful elements designed to enhance the interactivity and visual appeal of borrower and intermediary portals. These additions to the Page Builder – Slider Element and Selection Options Element – empower users to create more engaging and user-friendly application flow pages.

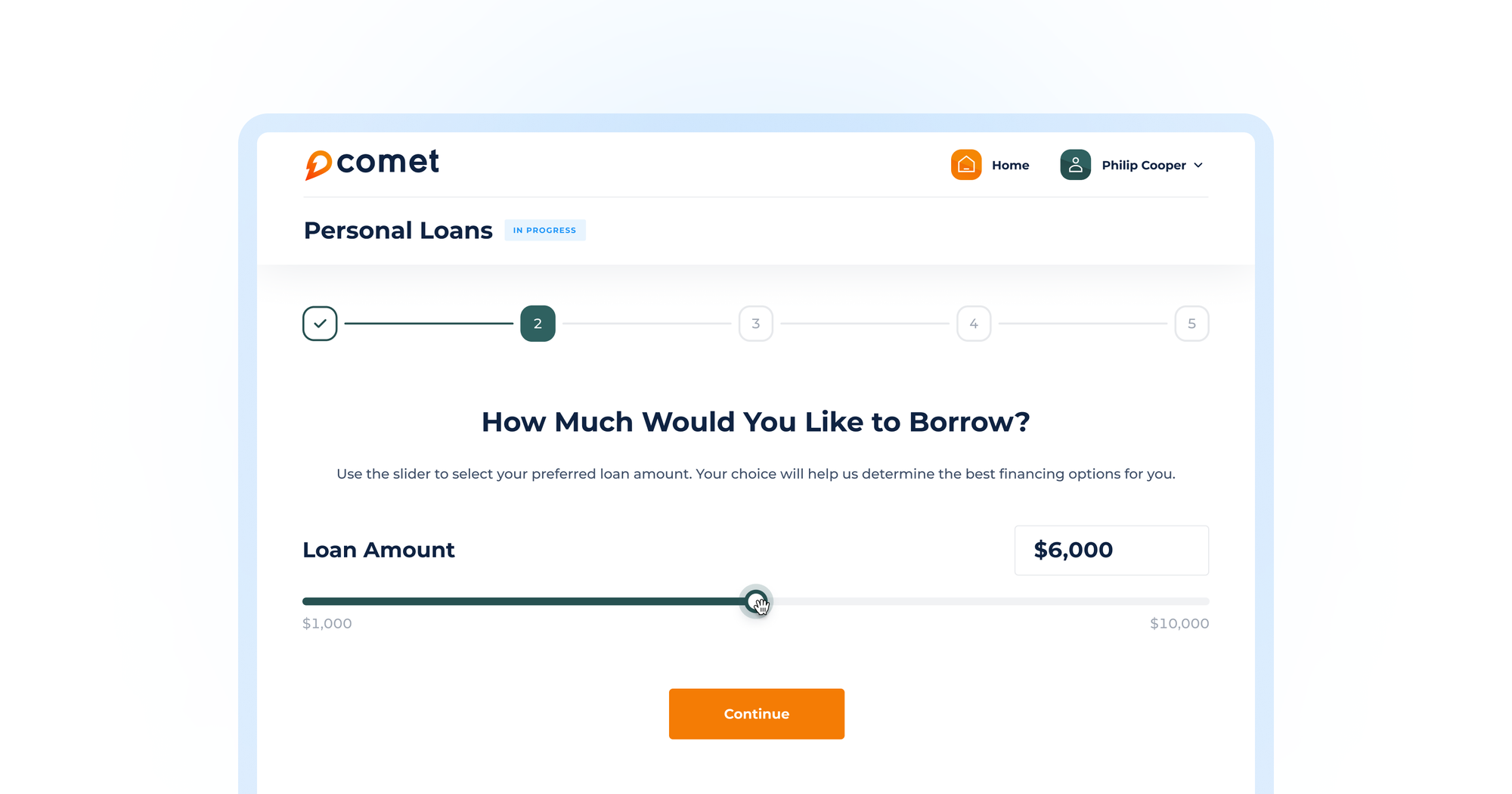
Slider: Intuitive Numeric Input
The slider element enables end users to input numeric values seamlessly by adjusting a slider. This interactive component simplifies data entry, making it particularly useful for scenarios like selecting loan amounts or setting a repayment period. By providing a visual and tactile method for numeric input, sliders enhance user experience and reduce input errors.
Key Features:
- Customizable Range: Define minimum and maximum values to suit various application needs.
- Adjustable Increments: Set specific step values to control the precision of user input.
- Manual Entry Alternative: Users can also enter numeric values directly as an alternative to using the slider.

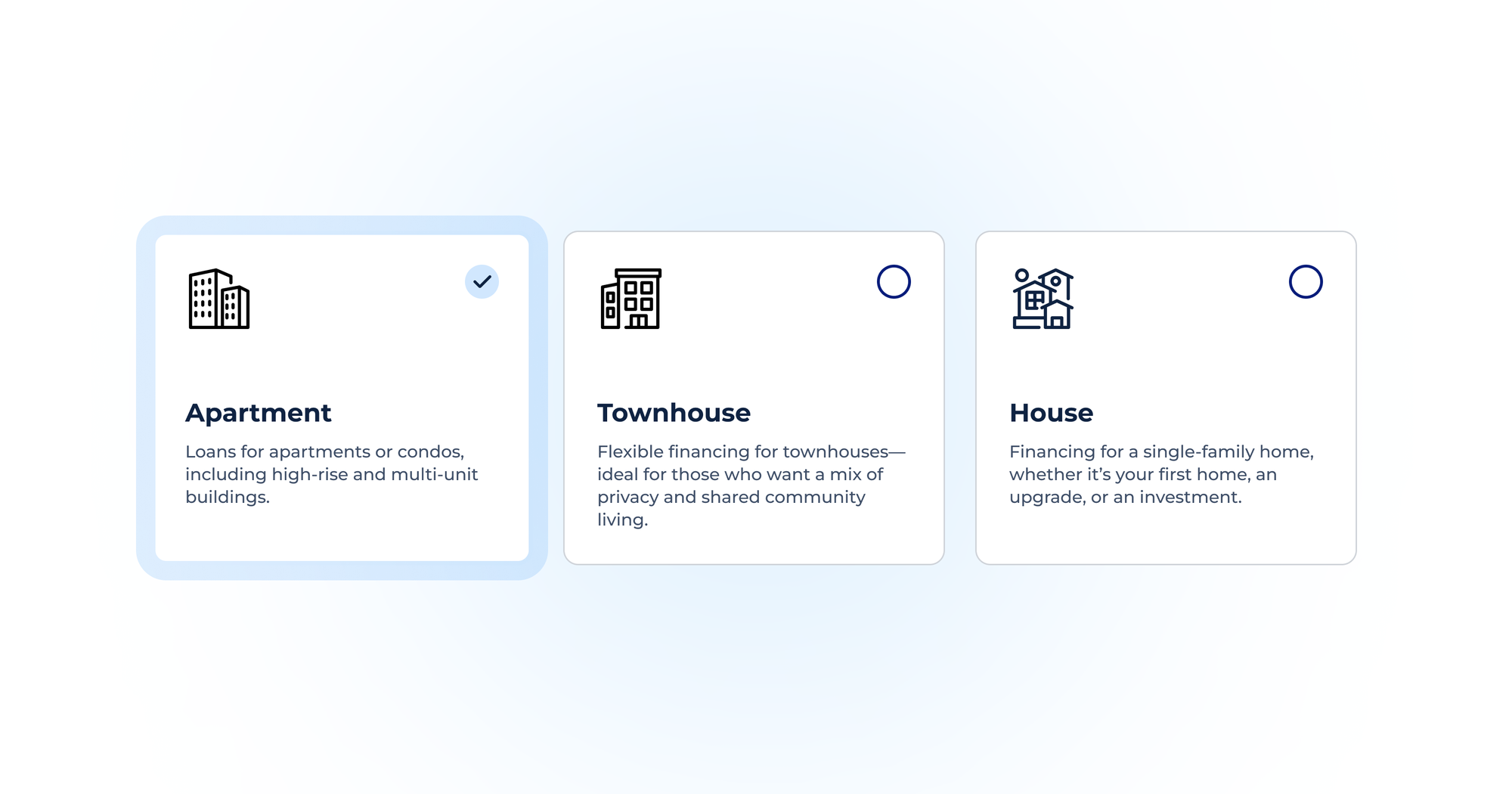
Selection Options: Versatile Choice Presentation
The new selection options element allows you to present list variable options as interactive buttons on a page. This feature offers extensive customization, enabling you to tailor the appearance and behavior of selection options to align with your portal's design and functionality.
This element is ideal for scenarios where users need to make selections from predefined options. By transforming standard dropdowns into visually appealing buttons, you can create a more engaging and intuitive user experience.
Key Features:
- Layout: Choose between horizontal or vertical arrangement for optimal user experience.
- Icon Integration: Enhance buttons with relevant icons to provide visual cues and improve user comprehension.
- Detailed Descriptions: Include supplementary information within buttons to offer users more context, aiding informed decision-making.
- Flexible Content Alignment: Arrange button content – such as text, icons, and descriptions – left, right, or center within a button to match your design preferences.
These updates continue to enhance the DigiFi platform, providing the tools necessary to create exceptional user experiences. Explore these new elements to enrich your borrower and intermediary portals today!